

БОТКА
TILDA
МОДИФИКАЦИЙ
РАЗРА

скрипты, анимации, интеграции — всё под ключ
прокачаю ваш сайт на Tilda до уровня PRO
расширяю возможности Tilda через код
делаю больше, чем позволяет стандартная Tilda
индивидуальные скрипты и стили для вашего сайта
Давид Агаджанян
МОДИФИКАЦИЙ
TILDA
РАЗРАБОТКА
Разработка модификаций для сайтов на Tilda

-некоторые работы
Кейсы




10
160 000 ₽
Стоимость:
Задача:
led13.ru
связать интерфейс с Kinescope, чтобы через интерфейс загружать видео в Kinescope и сразу добавлять в слайдер
разработать интерфейс для удобной сборки слайдера
разработать видео слайдер типа YouTube shorts
-бизнесу, дизайнерам
и тем, кто хочет больше
и тем, кто хочет больше
Кому подойдет
Владельцам сайтов, которые хотят больше, чем позволяет стандартный функционал.
Если вы столкнулись с ограничениями платформы и не можете реализовать задуманный эффект, анимацию или интерактив — я помогу превратить вашу идею в работающий результат.
Если вы столкнулись с ограничениями платформы и не можете реализовать задуманный эффект, анимацию или интерактив — я помогу превратить вашу идею в работающий результат.
01
Дизайнерам и маркетологам, создающим проекты на Tilda для клиентов.
Добавлю уникальные скрипты, анимации и интеграции, которые подчеркнут вашу концепцию и усилят визуальное восприятие — без компромиссов.
Добавлю уникальные скрипты, анимации и интеграции, которые подчеркнут вашу концепцию и усилят визуальное восприятие — без компромиссов.
02
Бизнесам, которым важно выделиться и автоматизировать процессы.
Интеграции с CRM, формы с логикой, кастомные калькуляторы, интерактивные элементы — всё это делаю быстро и под ключ, с учётом ваших задач.
Интеграции с CRM, формы с логикой, кастомные калькуляторы, интерактивные элементы — всё это делаю быстро и под ключ, с учётом ваших задач.
0

3
Агентствам и студиям, нуждающимся в техническом партнёре.
Стану надёжной технической опорой для ваших проектов на Tilda. Работаю как с разовыми задачами, так и на постоянной основе.
Стану надёжной технической опорой для ваших проектов на Tilda. Работаю как с разовыми задачами, так и на постоянной основе.
04





-немного фактов
О разработчике
1
Уже несколько лет я помогаю бизнесам и проектам раскрывать весь потенциал платформы Tilda за счёт нестандартных решений, которые выходят за рамки стандартного функционала.
Моя цель — упростить работу с Tilda и помочь вам воплотить любые идеи: от анимаций до сложной логики и интеграций.
3
Я также являюсь основателем LF-Code — библиотеки готовых модификаций для Тильды, которая стала надёжным инструментом для сотен веб-разработчиков и владельцев сайтов.
2
4
Работаю быстро, аккуратно и всегда нацелен на результат. Если вы хотите, чтобы ваш сайт на Tilda выделялся и работал так, как нужно вам — я к вашим услугам.
Меня зовут Давид, я — разработчик, специализирующийся на создании индивидуальных модификаций для сайтов на Tilda Publishing.
-почему мне доверяют
Отзывы
Ваши впечатления — моя репутация
Ваши впечатления — моя репутация
Ваши впечатления — моя репутация

-стоимость зависит
от сложности задачи
от сложности задачи
Цены



от 3 000 ₽
Стилизация и анимация
Красиво, плавно и современно.
Создаю анимации, hover-эффекты, кастомные переходы и интерактивные элементы, которые делают сайт живым и цепляющим.
Создаю анимации, hover-эффекты, кастомные переходы и интерактивные элементы, которые делают сайт живым и цепляющим.
Функциональные улучшения без перегрузки.
Создание слайдеров, таймеров, автоскроллов, кастомных попапов, интерактивных блоков и другого полезного функционала.
Создание слайдеров, таймеров, автоскроллов, кастомных попапов, интерактивных блоков и другого полезного функционала.
Простые
модификации
модификации
от 5 000 ₽


от 10 000 ₽
Сложные модификации и интеграции
Когда нужно больше, чем просто «красиво».
Разработка сложных сценариев, автоматизация, работа с API, интеграции с внешними сервисами, фильтры и т.д.
Разработка сложных сценариев, автоматизация, работа с API, интеграции с внешними сервисами, фильтры и т.д.

Свяжитесь со мной в WhatsApp или Telegram
Остались вопросы?

2025 Все права защищены
ИНН 526112970798
Агаджанян Давид Левонович


01
dajets.com
при клике по любой из позиций, нужное значение отображается в дополнительном поле и дублируется в стандартный выпадающий список, чтобы в форму заявки отправилось корректное значение
в скрипт добавили функцию, которая при вводе в дополнительном поле фильтрует весь список и отображает только позиции, релевантные введенному запросу
при нажатии на дополнительное поле появляется скрытый блок со всеми позициями внутри в виде списка
написали скрипт, который при загрузке страницы получает все позиции из файла с сервера и записывает их в скрытый блок, созданный в зеро блоке в HTML элементе
TXT файл с 9000 позициями сохранили на отдельном хостинге
добавили дополнительное поле ввода в одну строку поверх скрытого выпадающего списка
стандартный выпадающий список формы сделали полностью прозрачным


02
premier-club
кнопке в первом зеро блоке присвоили ссылку для открытия попапа с формой авторизации
с помощью блока T1093 "Zero block в попапе" скрыли зеро блок с формой
в другом зеро блоке собрали форму авторизации и связали эту форму с тильдой с помощью модификации
созданной странице присвоили ссылку, которая открывает стандартную страницу авторизации
создали кастомную страницу авторизации с помощью зеро блока и добавили в неё кнопку

03
finpr.agency
в основной HEAD сайта вставили CSS код и скрипт, который делает репост конкретной страницы
html код вставили в редактор потоков с помощью элемента Embed HTML Code
прописали ссылки на социальные сети, в которые будет репост
сверстали блок с иконками с нуля, используя html и css


04
finpr.agency
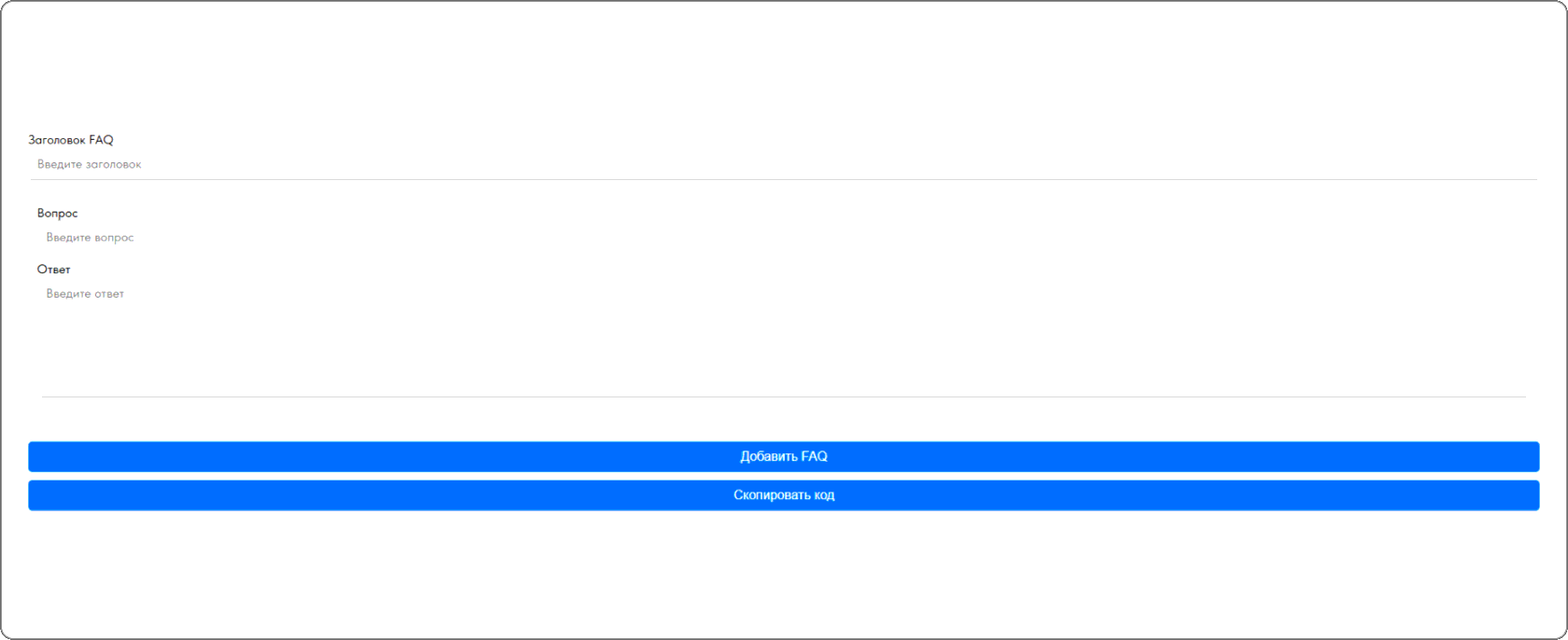
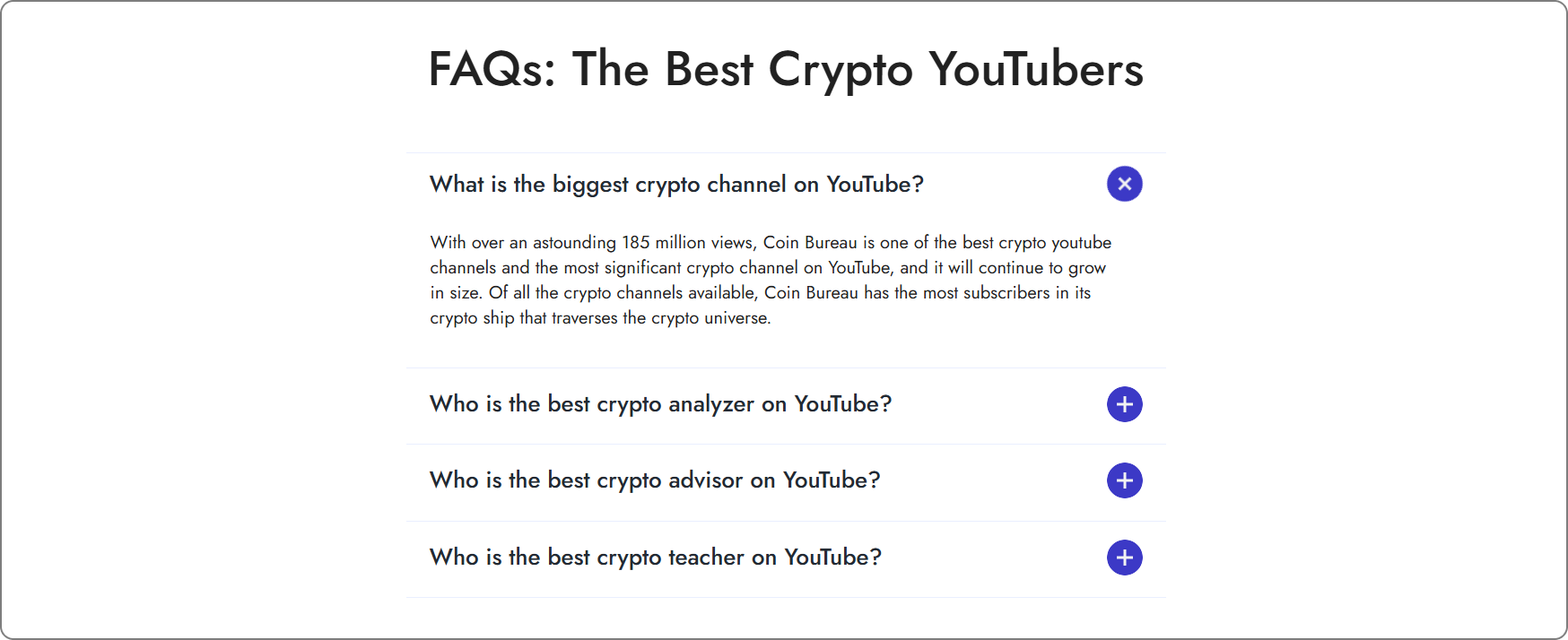
нажатие на первую кнопку добавляет новую пару полей для вопроса и ответа, нажатие на вторую кнопку сохраняет сгенерированный код в буфер обмена для последующей вставки в поток
дополнительно разработали и сверстали интрефейс, который позволяет добавлять в аккордеон новые поля, прописывать новые вопросы и ответы, без необходимости делать это вручную через код
HTML шаблон аккордеона с нужными заполнением вставляется в потоки через элемент Embed HTML Code
при помощи JavaScript написали код, который разворачивает аккордеон при нажатии на кнопки
в основной HEAD сайта вставили CSS и JavaScript
сверстали шаблон аккордеона по предоставленному макету и стилизовали его, используя HTML и CSS


05
finpr.agency
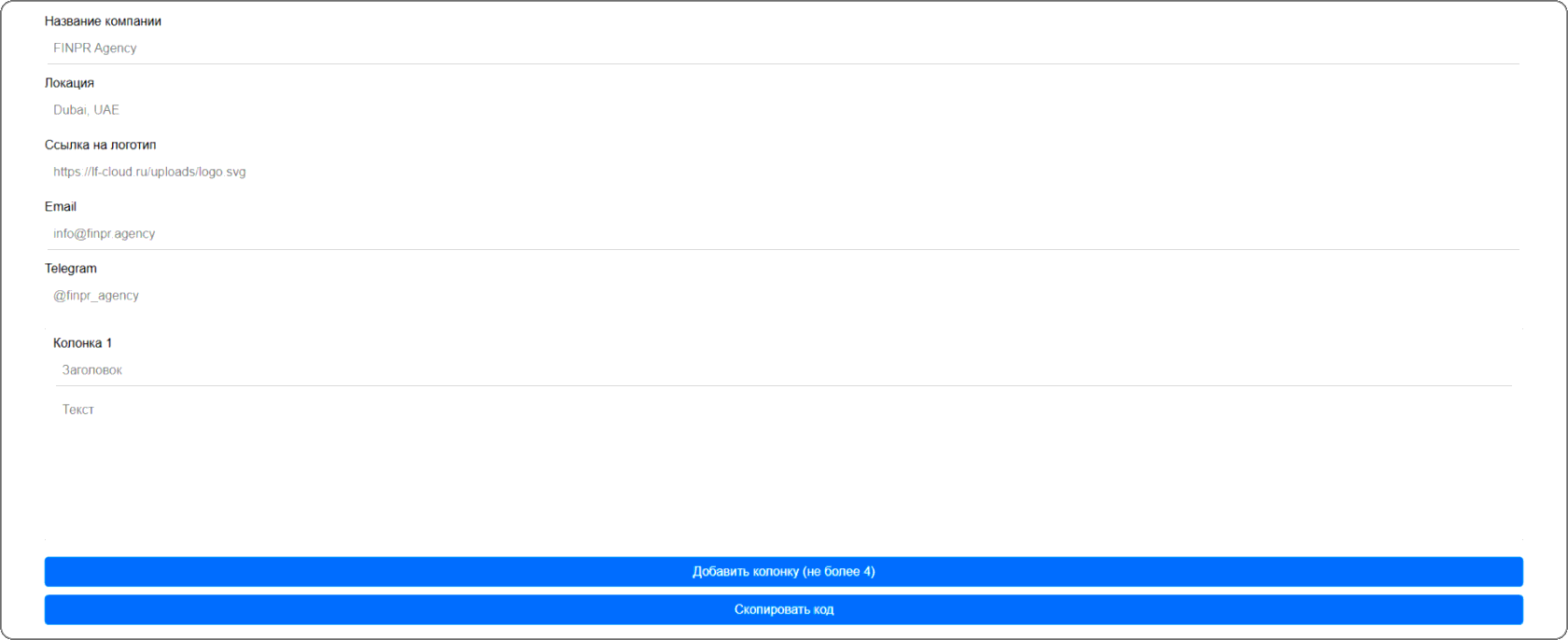
нажатие на первую кнопку добавляет новую строку с лвумя полями, нажатие на вторую кнопку сохраняет сгенерированный код в буфер обмена для последующей вставки в поток
дополнительно разработали и сверстали интрефейс, который позволяет заполнять таблицу и добавлять новые строки, без необходимости делать это вручную через код
HTML шаблон таблицы с нужным заполнением вставляется в потоки через элемент Embed HTML Code
прописали необходимые стили для адаптивности таблицы
в основной HEAD сайта вставили CSS
сверстали шаблон таблицы по предоставленному макету и стилизовали его, используя HTML и CSS

06
набор-первоклассника.рф
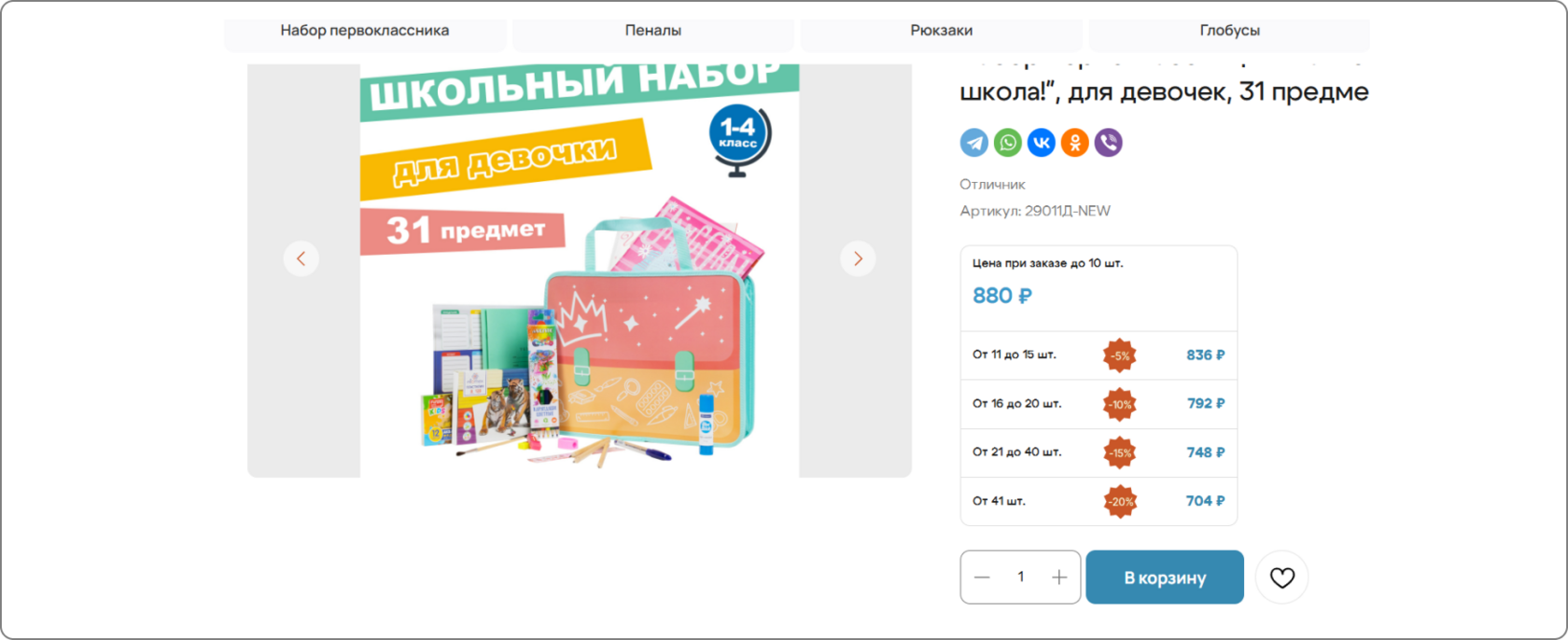
JavaScript и CSS стили вставили в основной HEAD сайта, чтобы код работал со всеми страницами
прописали необходимые стили для адаптивности блока и добавили иконки со скидками
разработали скрипт, который в каждый товар вставляет дополнительный блок и расчитывает цены со скидками в зависимости от первоначальной стоимости
сверстали шаблон блока по предоставленному макету и стилизовали его, используя HTML и CSS


07
набор-первоклассника.рф
доставка по ПЭК расчитывается аналогично, но без пунктов выдачи (из города в город)
при каждом изменении количества товаров, пункта выдачи или города, отправляется новый запрос, чтобы стоимость доставки всегда была актуальной
после этого от Яндекс Доставки приходит ответный запрос со стоимостью доставки, которая добавляется в соответсвующее поле в корзине и обнволяется в нескольих местах кода
после выбора пункта выдачи по API отправляется адрес пункта выдачи, ДШВ всех товаров в корзине (ДШВ заранее передали в корзину при помощи дополнительного скрипта), вес товаров и способ оплаты
когда покупатель вводит название города и выбирает Яндекс Доставка, показывается скрытый выпадающий список, в который автоматически загружаются адреса всех пунктов выдачи в введенном городе
добавили функцию, в которой, если количество товаров в корзине меньше 10, то показывается Яндекс Доставка, если больше 10, то показывается вариант с ПЭК
разработали скрипт, который добавляет в корзину дополнительное поле с выпадающим списком выбора пункта выдачи
в скриптах с API запросами прописали адреса, откуда будет отправка товара
разработали два скрипта с API запросами в ПЭК и Яндекс Доставка
добавили стандратное поле для ввода города доставки

08
led13.ru
код модификации и стили вставили в основной HEAD сайта для работы на всех страницах
стилизация блока с процентами происходит через CSS стили
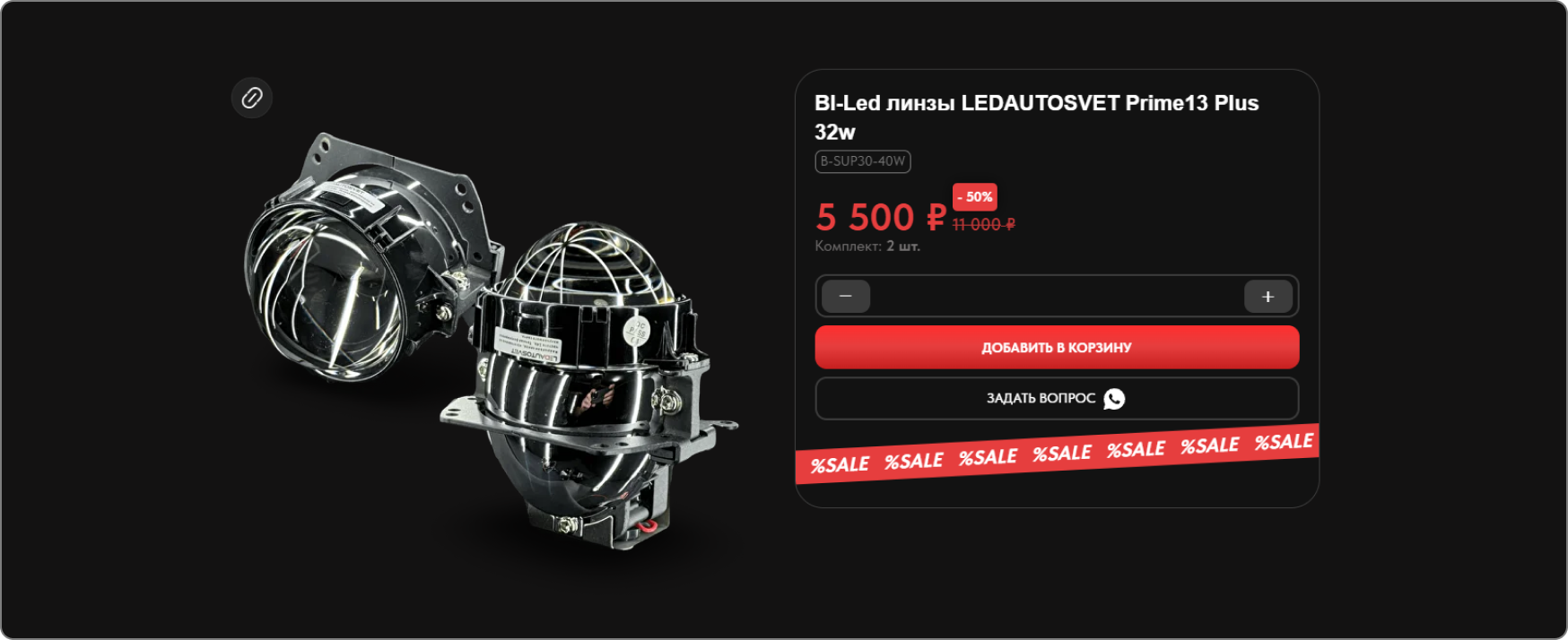
также модификация считает разницу между старой и новой ценой товара и выводит эту разницу в процентном соотношении в пустом блоке
разработали модификацию, которая добавляет во все карточки дополнительный пустой блок

09
led13.ru
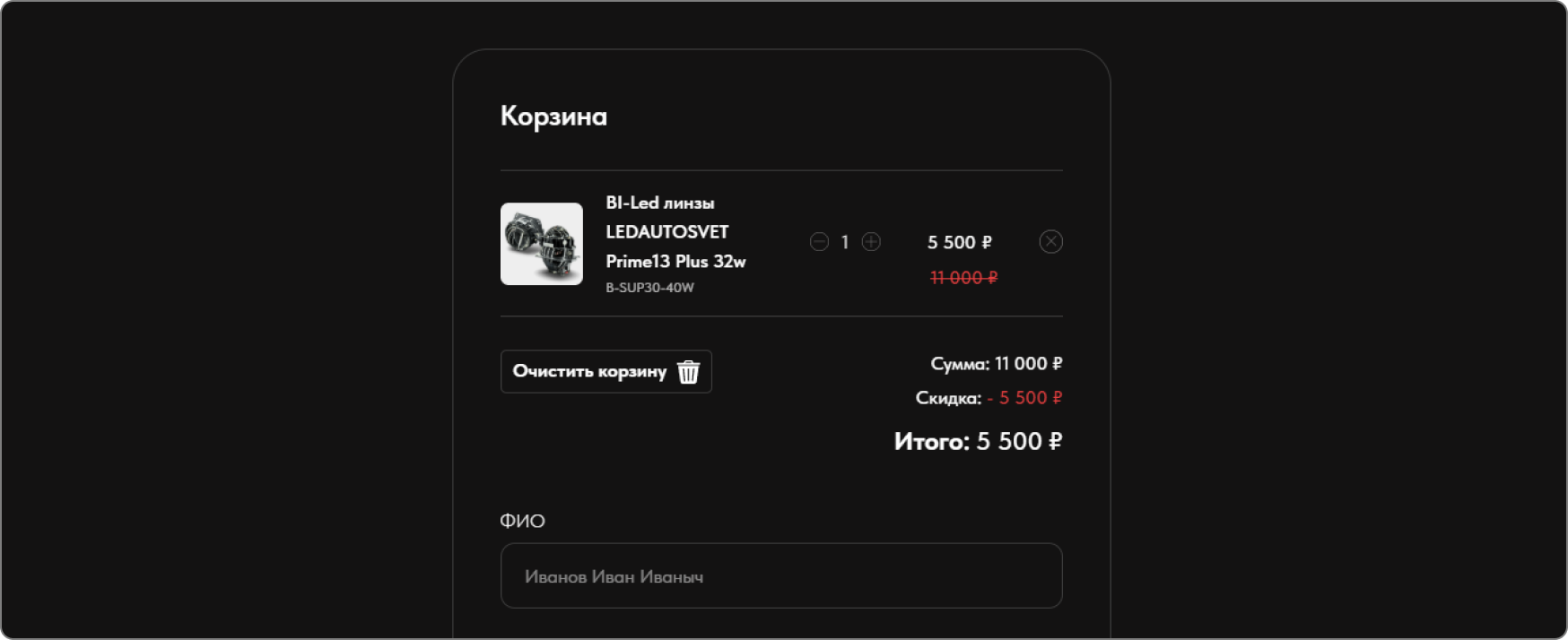
код модификации и стили вставили в основной HEAD сайта для работы на всех страницах
при каждом изменении количества товаров в корзине происходит перерасчет всех показателей
эта же модификация считает и выводит сумму всех старых цен и разницу между суммой старых цен и суммой итоговых цен в виде скидки перед отображением финальной стоимости
разработали модификацию, которая через название товара передает старые цены в корзину
10
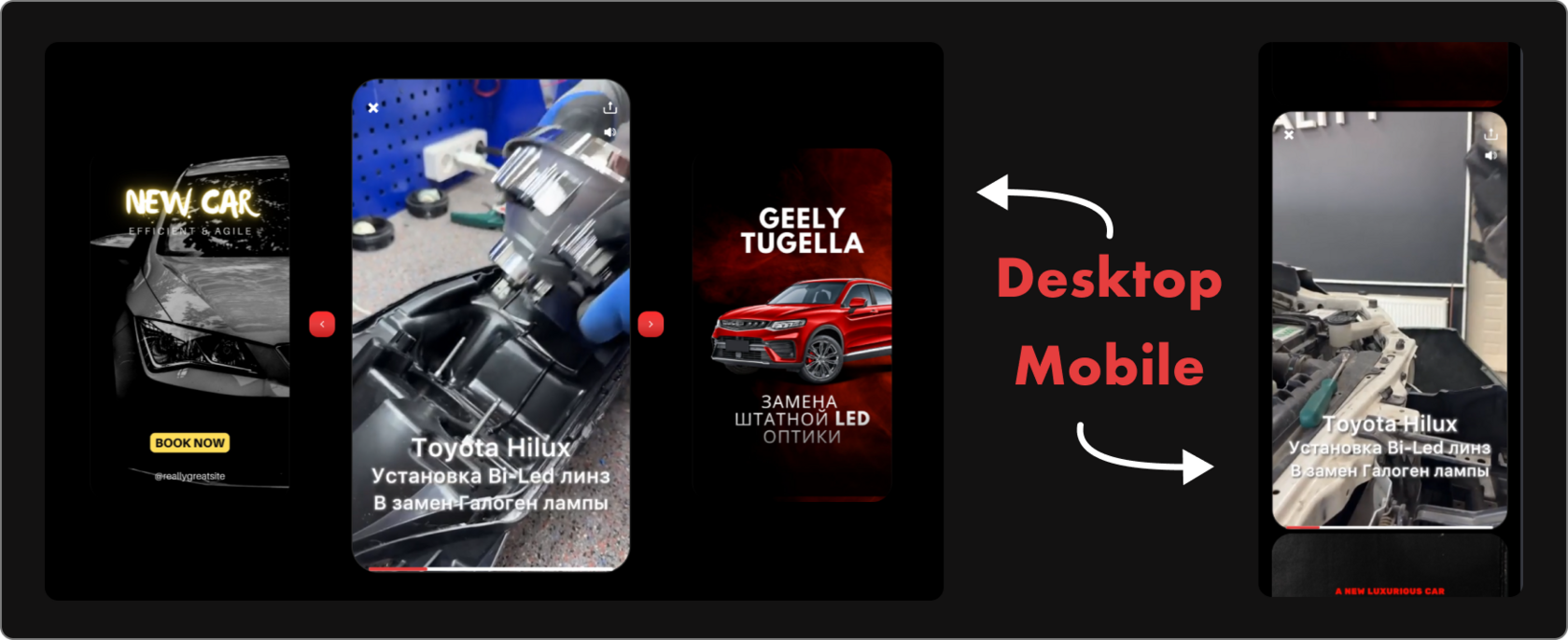
led13.ru




у каждого видео есть уникальный идентификатор, который при нажатии на кнопку "Поделиться" передается в адресную строку браузера и создается уникальная ссылка, при переходе по которой открывается конкретное видео
на каждом видео есть кнопка закрытия всего блока с видео, кнопка включения и выключения звука, прогресс-бар и кнопка "Поделиться"
на компьютерах и на мобильных видео виджет отображается по разному
при нажатии на любую из обложек открывается окно и происходит прокрутка именно к тому видео, на чью обложку был клик
в Тильде в блок Т123 вставляется сгенерированный код и на этом месте появляется плитка или скролл блок с обложками для каждого видео
параллельно с этим генерируется код виджета на основе добавленного контента и настроек в интерфейсе, а также сохранятеся сгенерированный код в буфер обмена
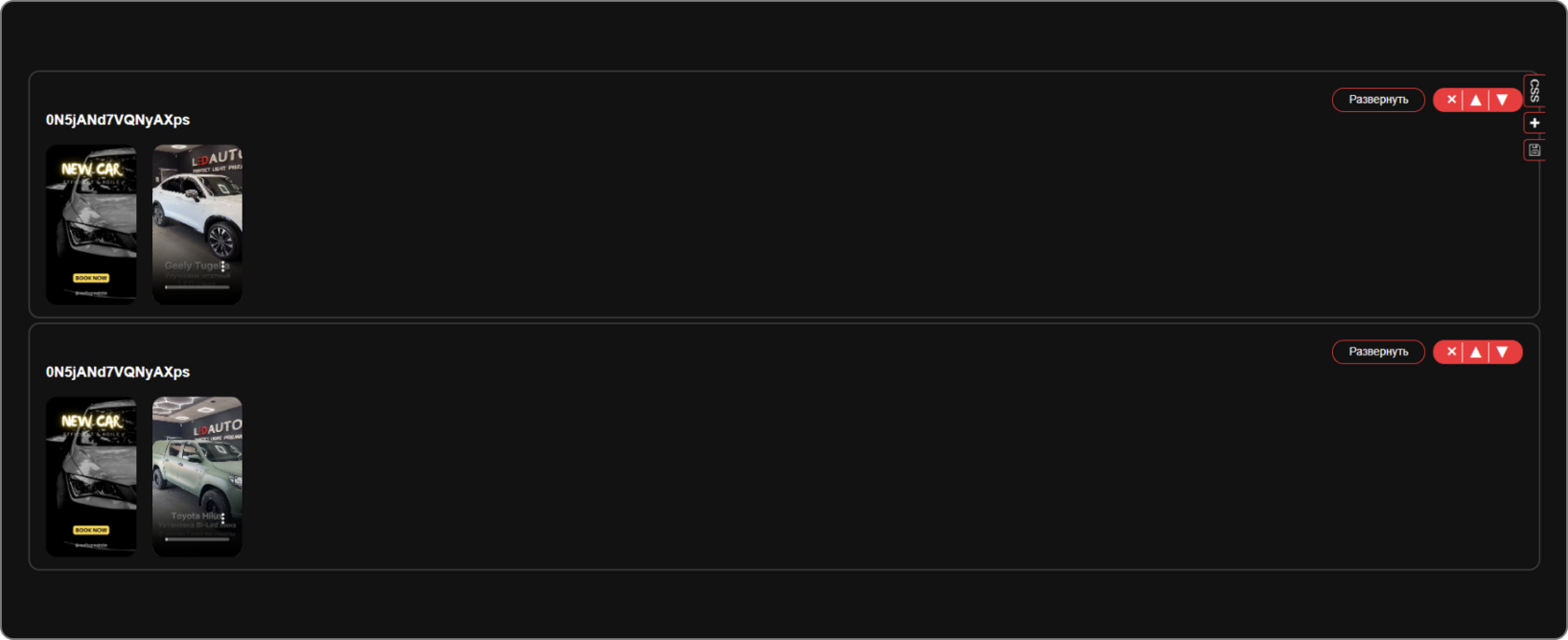
при нажатии на кнопку сохранения весь контент интерфейса сохраняется на сервере, чтобы при следующем почещении интерфейса сохранились все изменения
добавленные блоки можно переставлять местами (и виджете порядок видео изменится) или удалить их
при нажатии на кнопку "CSS" открывается меню для стилизации элементов видео виджета
для каждого товара можно загрузить иконку, прописать название, стоимость, старую стоимость и ссылку на страницу с этим товаром для перехода к этому товару прямо из видео
если блоков с товаром несколько, то автоматически создается слайдер с товарами на видео
при нажатии на "Добавить товар" создается отдельный блок с товаром внутри конкретного видео
во второе поле аналогичным образом добавляется постер для видео, но осхраняется на хостинге
при загрузке с устройства, видео отправляется в kinescope по API, а ссылка автоматически вставляется в поле
в первое поле можно вставить ссылку на видео, загрузить с устройства либо выбрать из загруженных
при нажатии на кнопку "Развернуть" добавленный блок раскрывается

изначально все новые поля добавляются в свернутом виде
при нажатии на "+" создается новый блок с полями для добавления видео и обложек
разработали интерфейс, в котором собирается видео виджет целиком
Пожалуйста, заполните форму!
Я скоро с Вами свяжусь.
Я скоро с Вами свяжусь.












